70+ Examples of Virtual Event Websites

As the demand for virtual and hybrid events continues to grow, one of the biggest questions we get here at CadmiumCD is, “What should my events website look like?”
The problem is, every event website should be unique for its intended audience. We have 68 examples and counting that we can’t wait to show you to illustrate this point.
Before we dive into these specific examples, though, let’s explore some best practices.

What should I consider while designing my events website?
- Highlight what attendees want (some audiences are focused on networking, others education, and some prefer the trade show life)
- Easy navigation (that’s a given)
- Make it dynamic (pre-conference, post-conference, and every day of the conference is different — make sure your homepage reflects this)
- Stand-out design (keep your brand front-and-center)

Build a Custom Events Website with an Easy-to-Use Tool
We call elements on eventScribe Live homepages “tiles” because that’s just what they are. They’re tiles that you can move around, turn on and off, and design any way you like.
The tile screen editor built into eventScribe also makes it easy for users like you to make design changes on the fly.
Today we’re excited to highlight some of the best practices above by showing you over 68 examples of event websites that clients have created for their virtual events using this tile screen editor.

1. Put Education Upfront
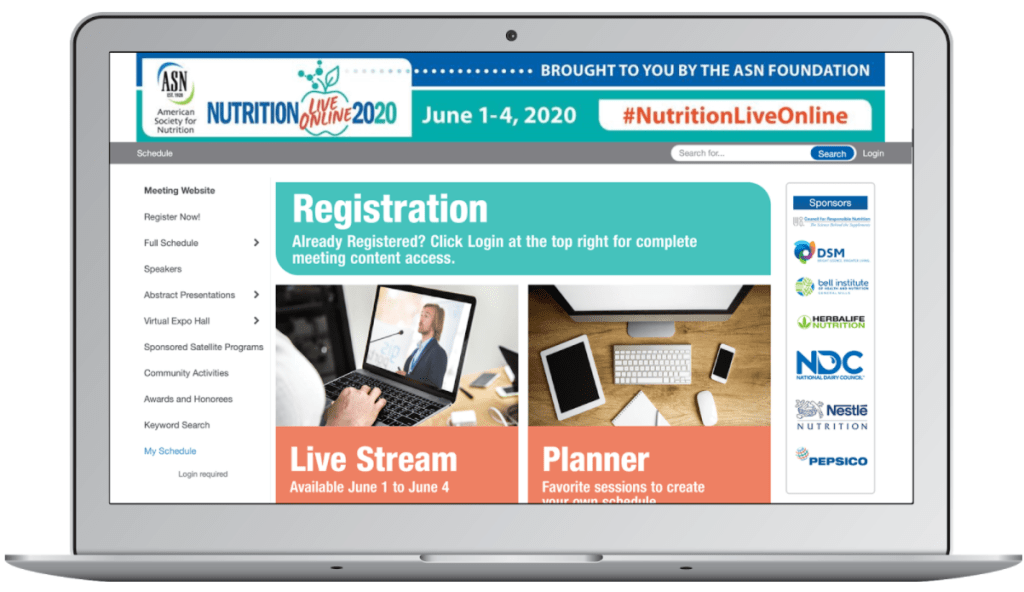
ASN’s Nutrition 2020 Live Online eventScribe website features education upfront.
Users can view the schedule and access on demand sessions at the click of a button. ASN also makes it clear that the sessions are free for members and paid for non-members.

2. Provide a Resource Center
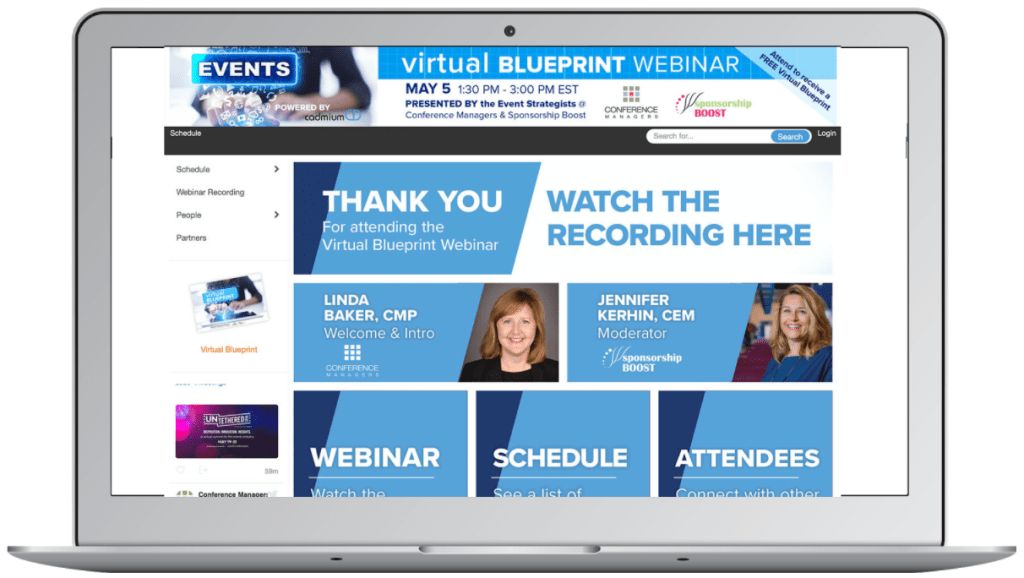
Sponsorship Boost’s and Conference Manager’s Virtual Blueprint event does a great job using eventScribe Live as a resource center for their 1-day multi-speaker webinar.
The branding is clear and consistent and attendees can access the case studies they presented or watch the recording of the live stream all from the homepage. It’s easy to navigate and get to the features you need quickly.
3. Make a Fully Featured Event Website
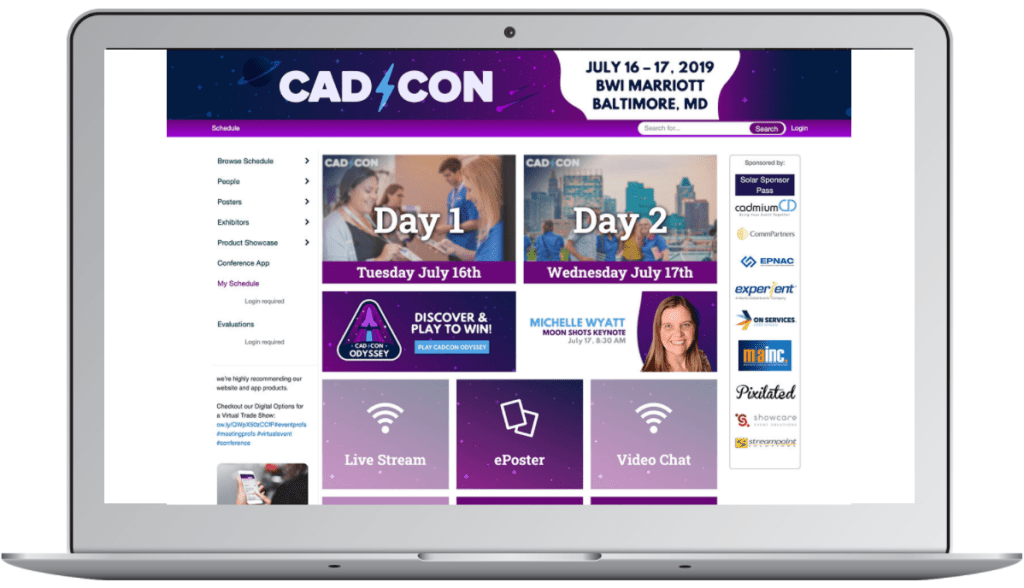
We put a lot of work into our very own CadCon 2020 event. This event shows you want a fully-featured eventScribe Live website might look like.
It includes quick links and tiles to the schedule, keynote speakers, the scavenger hunt, live streams, posters, video chats, and more. You can also see how pictures from your event in a photo slideshow might look.

4. Highlight Sponsors w/ a Branded Experience
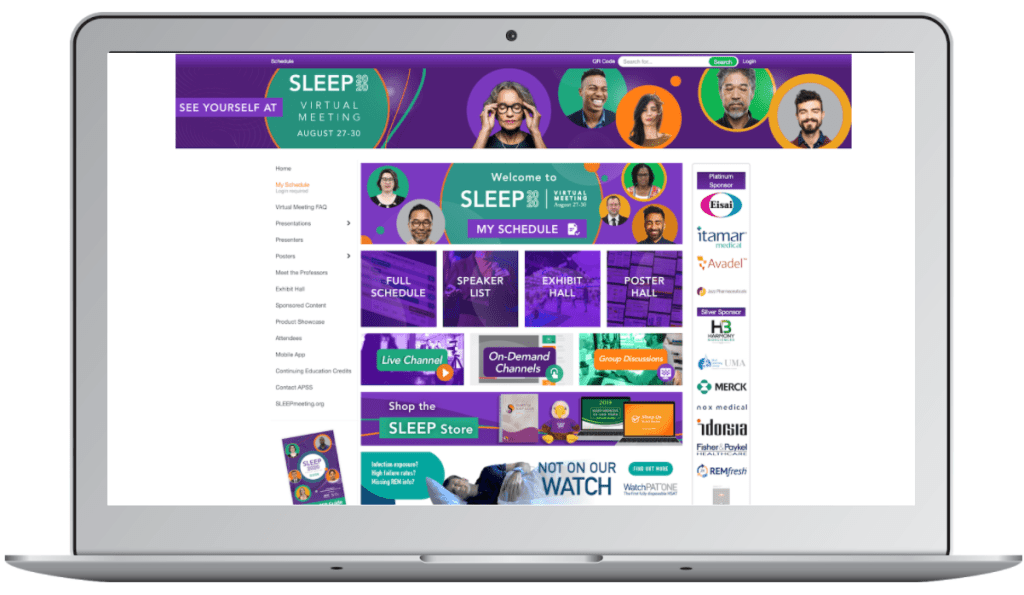
AASM’s Virtual SLEEP 2020 event displays solid design skills with on-brand graphics and colors from top to bottom.
They also do a great job cross-promoting other association activities, highlighting sponsors, and getting attendees engaged with the many online activities they’re offering through their tile screen homepage.
View 66+ More Examples of Custom Websites for Your Virtual or Hybrid Events
Hopefully these 4 examples gave you some ideas of how to design and structure your own event websites.
If you’re still in need of more inspiration, visit the eventScribe Tile Screen Demo page we’ve put together to show off our client’s best designs. We have 64 more examples of great events websites and the list is growing!
And if you want more hands-on advice or support for designing your virtual or hybrid event website, you know where to find us.